
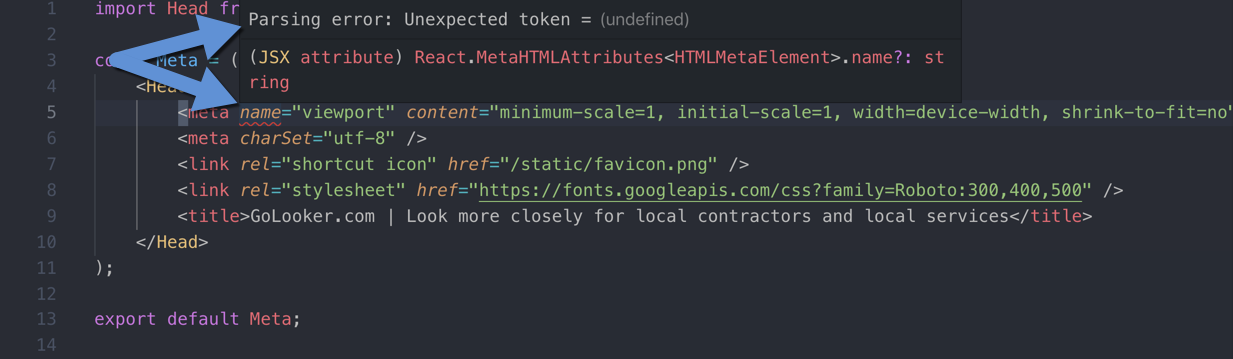
ESLint: “Parsing error: Unexpected token” in Visual Studio Code
While adding the plumbing for a new JavaScript website project, I knew it needed an ESLint config to keep my code linted and clean. So I installed ESLint the usual way, answered a few questions to customize my install, and I went along my merry way.
Here’s how to fix “Parsing error: Unexpected token” errors from ESLint when working in Visual Studio Code …